【CSS】複数のナビゲーションボタン内の文字を中央揃えしたい!(パターン4つ)

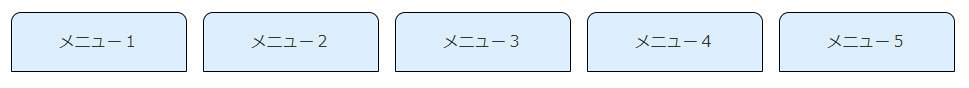
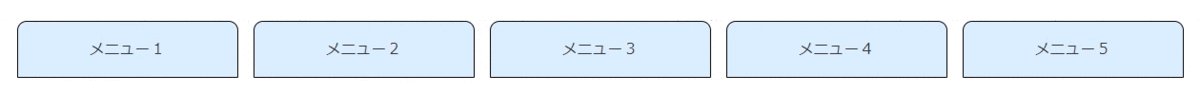
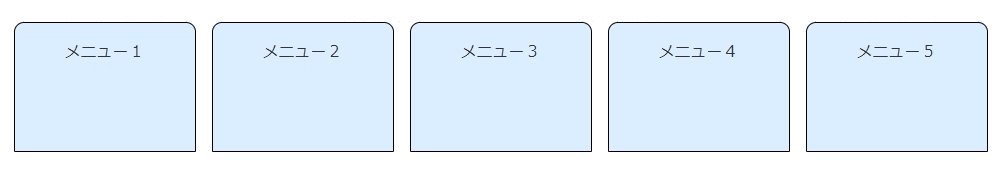
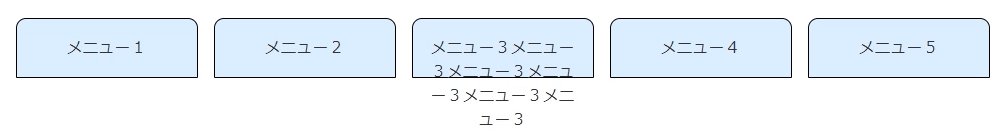
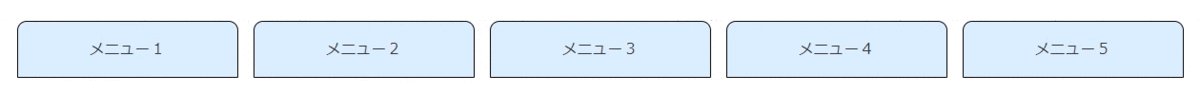
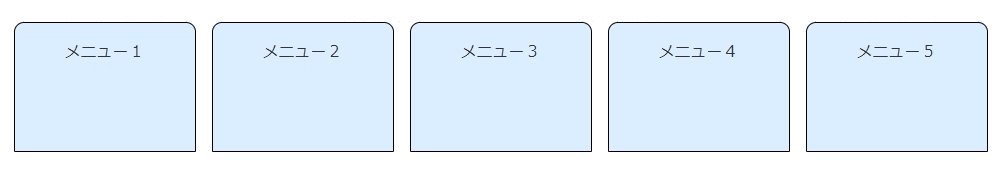
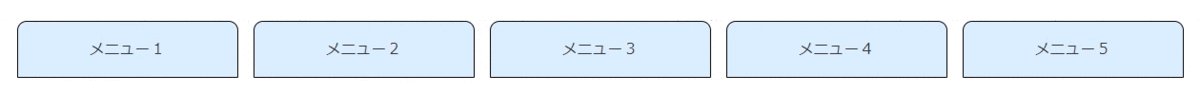
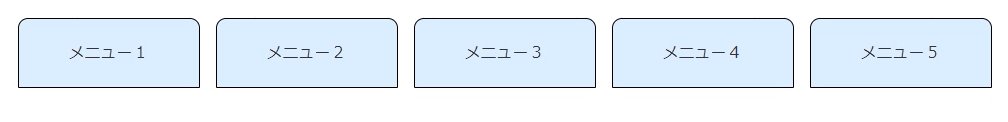
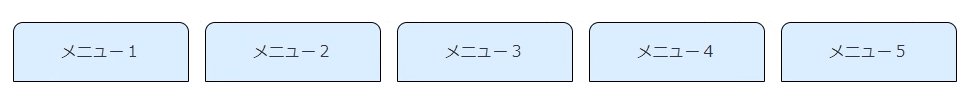
上図のような複数のナビゲーションボタンをつくりたい。
さらに後でボタンサイズや文字を変更する際に、変更箇所を少なくしたい。

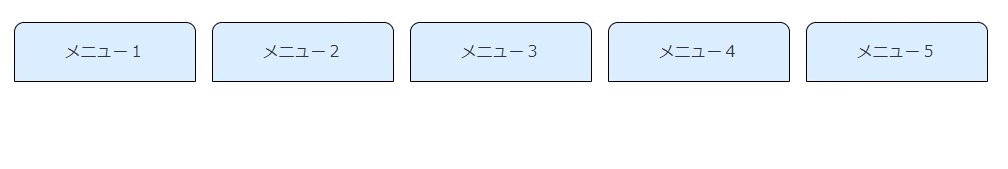
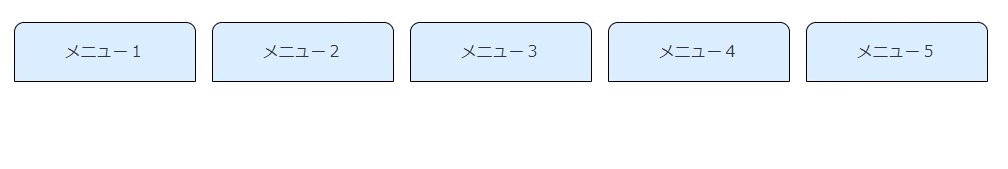
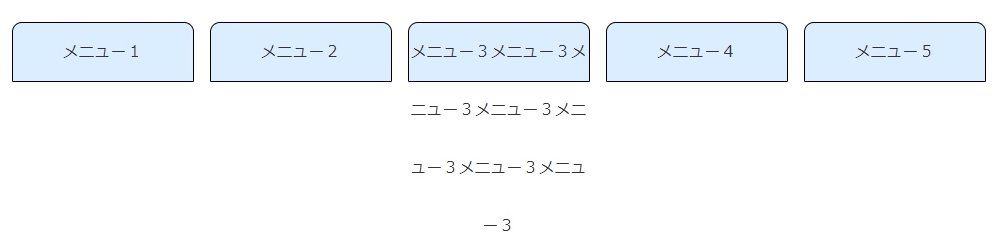
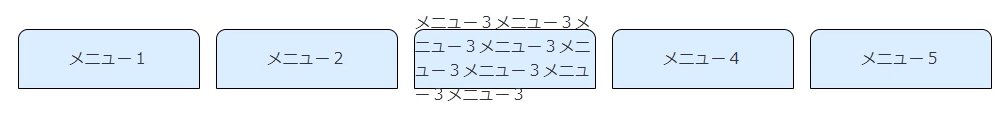
1.ブロック1
display: block; + text-align: center; + padding:数値px;
display: block;
text-align: center;
padding: 17px;
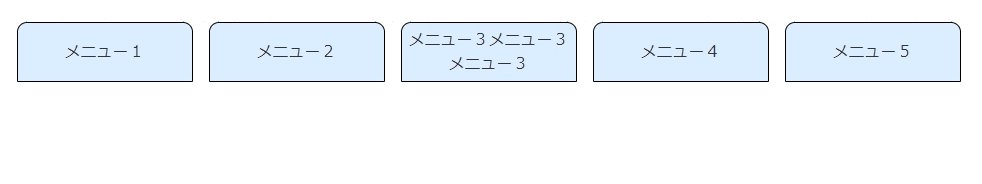
特徴
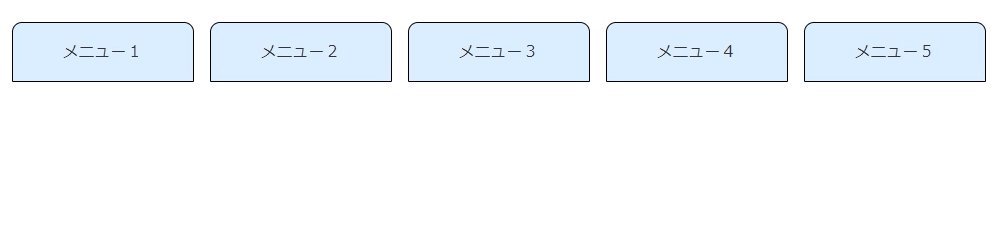
・widthでボタンの横幅を変えても中央揃えになる。

・heightでボタンの縦幅を変えても文字が中央揃えにならないので、paddingの数値も一緒に変えないといけない。

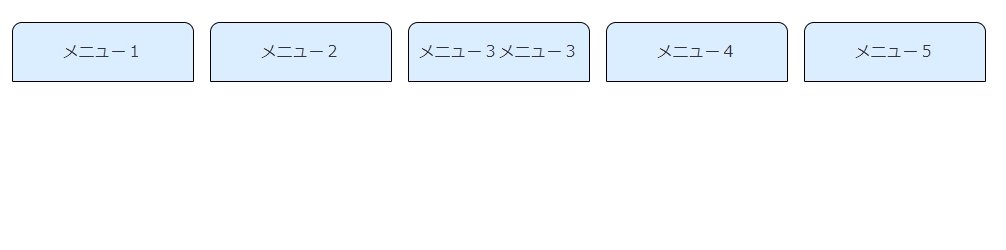
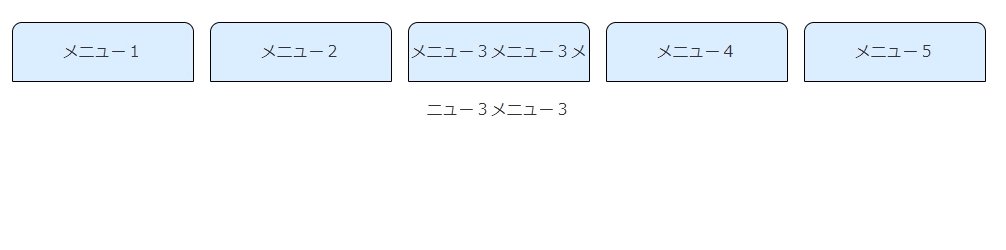
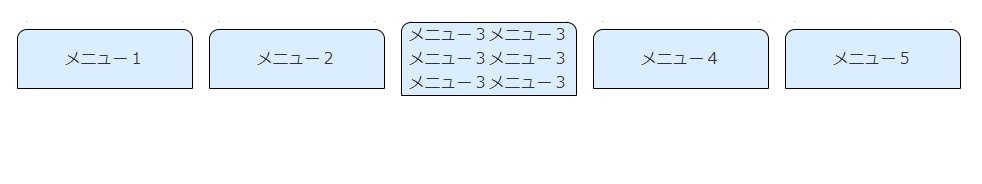
・文字が増えても中央揃えにならず、ボタンの縦幅を超えてしまうとheightの調整が必要。

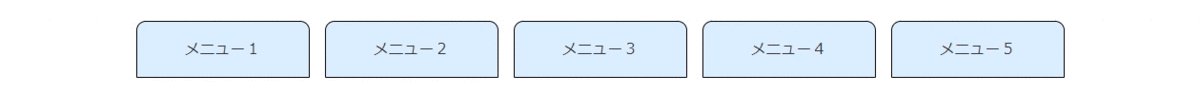
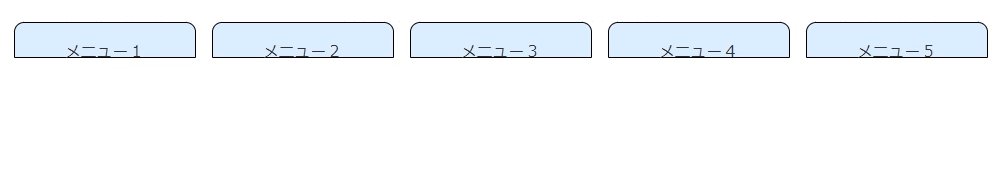
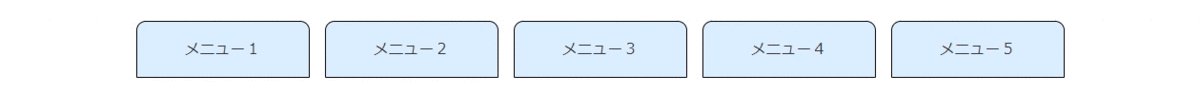
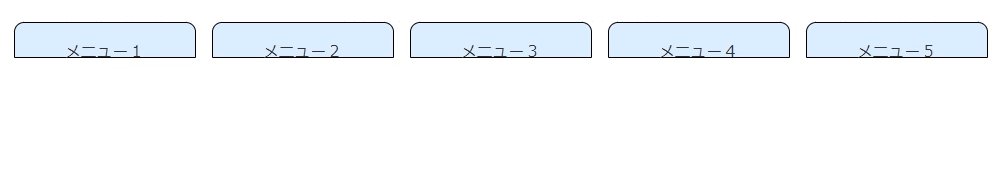
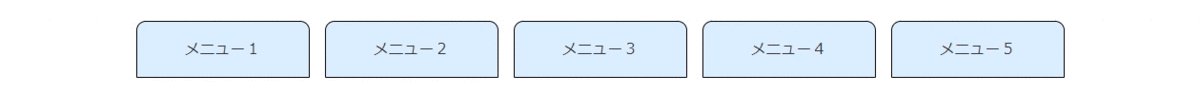
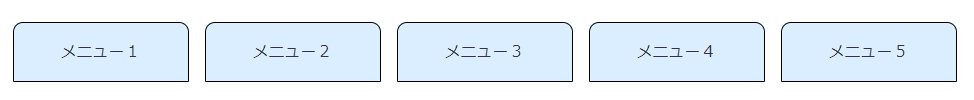
1.ブロック2
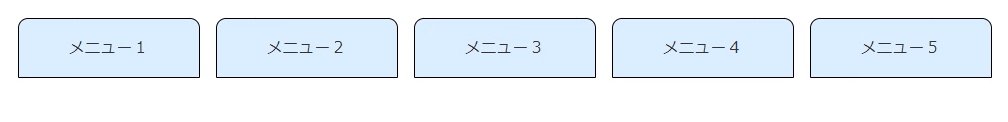
display: block; + text-align: center; + line-height:数値px;
display: block;
text-align: center;
line-height: 58px;
特徴
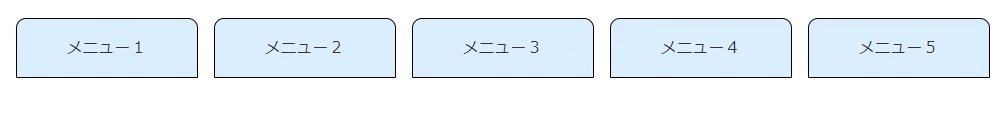
・widthでボタンの横幅を変えても中央揃えになる。

・heightでボタンの縦幅を変えても文字が中央揃えにならないので、line-heightの数値も一緒に変えないといけない。

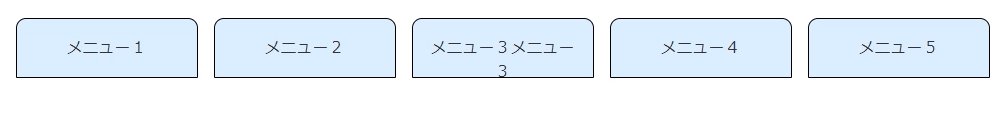
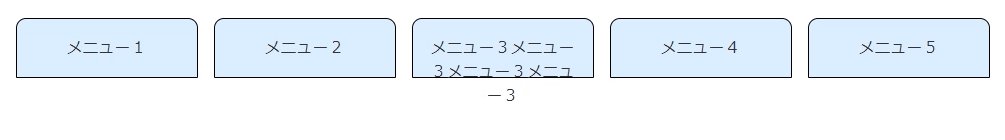
・文字が増えた際に行間の幅が広くなり、中央揃えにならず、ボタンの縦幅を超えてしまうとheightの調整が必要。

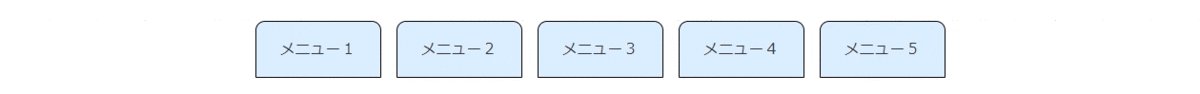
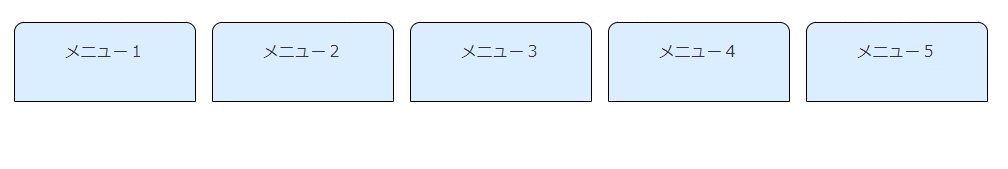
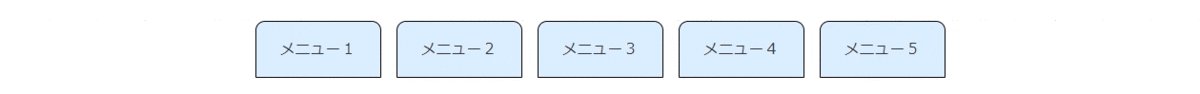
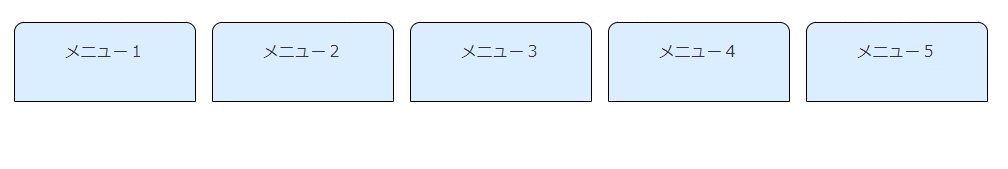
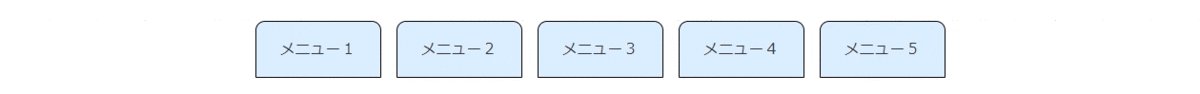
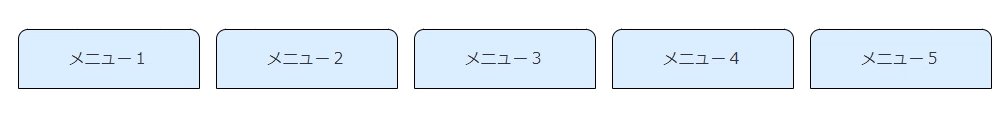
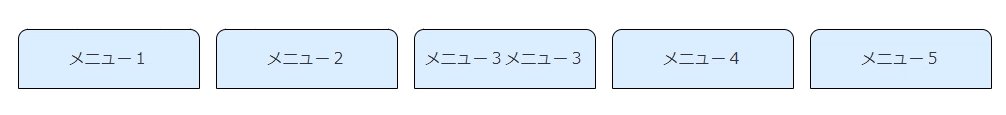
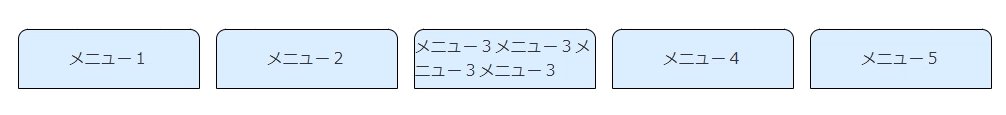
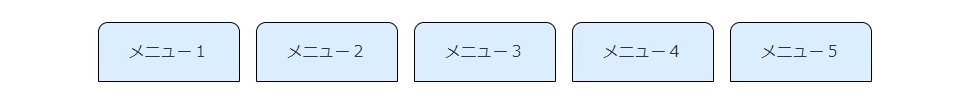
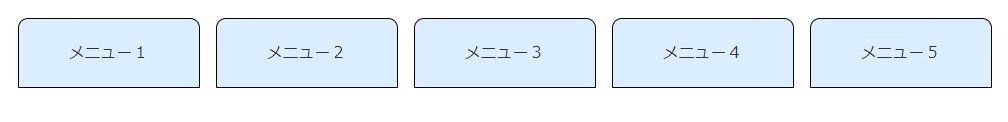
3.フレックス
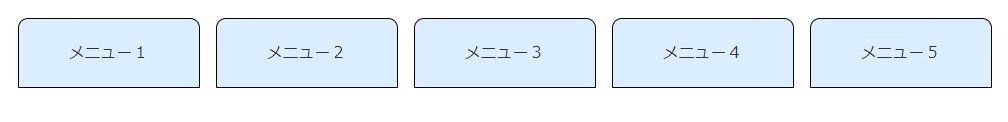
display: flex; + justify-content: center; + align-items: center;
特徴
・widthでボタンの横幅を変えても中央揃えになる。

・heightでボタンの縦幅を変えても文字が中央揃えになる。

・文字が増えても中央揃えを維持するが、ボタンの縦幅を超えてしまうとheightの調整が必要。

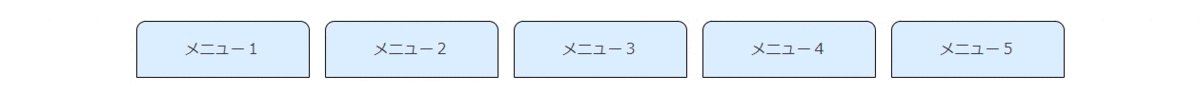
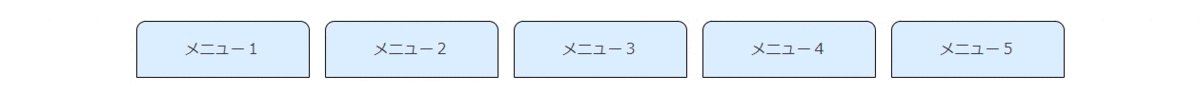
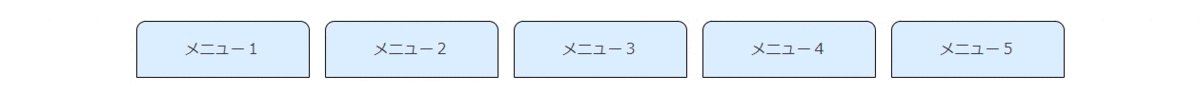
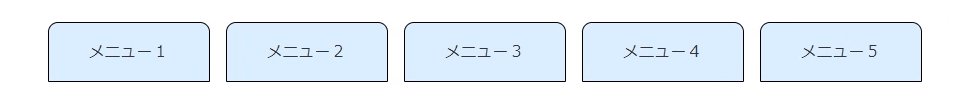
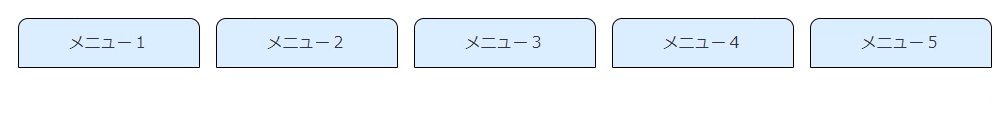
4.テーブルセル
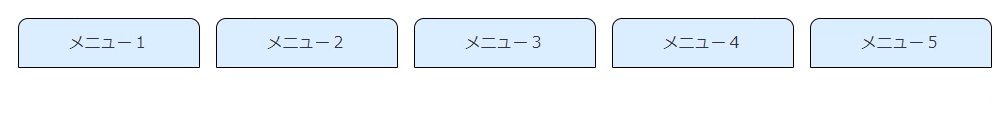
display: table-cell; + text-align: center; + vertical-align: middle;
display: table-cell;
text-align: center;
vertical-align: middle;
特徴
・widthで親要素以上でボタンの横幅を大きくできない。小さくはできる。

・heightでボタンの縦幅を変えても文字が中央揃えになる。

・文字が増えても中央揃えを維持し、さらに文字が増えた分だけボタンの縦幅も大きくなる。

・レスポンシブレイアウトでの自由さがない。
(参考→https://qiita.com/sawadays0118/items/4c329fd05cdff14ffebc)
結論
フレックス(flex)が一番使い勝手が良い!